สวัสดีครับทุกคน! วันนี้ผมจะพาทุกท่านไปทำความรู้จักกับหน้าจอ Editor UI ของ n8n กันแบบละเอียดยิบ เพื่อให้คุณสามารถสร้าง workflow automation ได้อย่างมั่นใจ โดยเฉพาะสำหรับมือใหม่ที่อาจจะงงๆ กับหน้าตาของมันในครั้งแรก 555+
ก่อนเริ่มต้น: n8n คืออะไรกันแน่? 🤔
ก่อนที่เราจะไปลึกกับ Editor UI ผมขอเกริ่นสักนิดว่า n8n (อ่านว่า “เอ็น-เอท-เอ็น”) คือเครื่องมือ automation แบบ open-source ที่ช่วยให้คุณเชื่อมต่อแอปพลิเคชันต่างๆ เข้าด้วยกันโดยไม่ต้องเขียนโค้ด คล้ายๆ กับ Make.com หรือ Zapier แต่มีความยืดหยุ่นมากกว่าครับ
💡 ในความเห็นของผม n8n เป็นเครื่องมือที่น่าทึ่งสำหรับคนที่ต้องการเริ่มต้น automation แต่ไม่อยากเสียเงินมากในช่วงแรก เพราะมี free tier ที่ครอบคลุมการใช้งานพื้นฐานได้ค่อนข้างดี
เริ่มต้นใช้งาน n8n: เลือกวิธีที่ใช่สำหรับคุณ
มีสองวิธีในการเริ่มต้นใช้งาน n8n ครับ:
- n8n Cloud – โซลูชันแบบ hosted ที่ไม่ต้องติดตั้งอะไรเลย เหมาะสำหรับผู้ใช้ทุกระดับประสบการณ์ คุณแค่สมัครและใช้งานได้เลย
- Self-host – แนะนำสำหรับผู้ใช้ขั้นสูงที่มีความรู้ทางเทคนิค คุณสามารถติดตั้ง n8n บนเซิร์ฟเวอร์ของคุณเองได้
Note: บทความนี้พัฒนาบน n8n เวอร์ชัน 1.8.0 นะครับ ในเวอร์ชันอื่นๆ อาจมี UI แตกต่างกันบ้าง แต่ฟังก์ชันหลักควรจะเหมือนกัน
มาทำความรู้จักกับส่วนประกอบต่างๆ ของ Editor UI กัน!
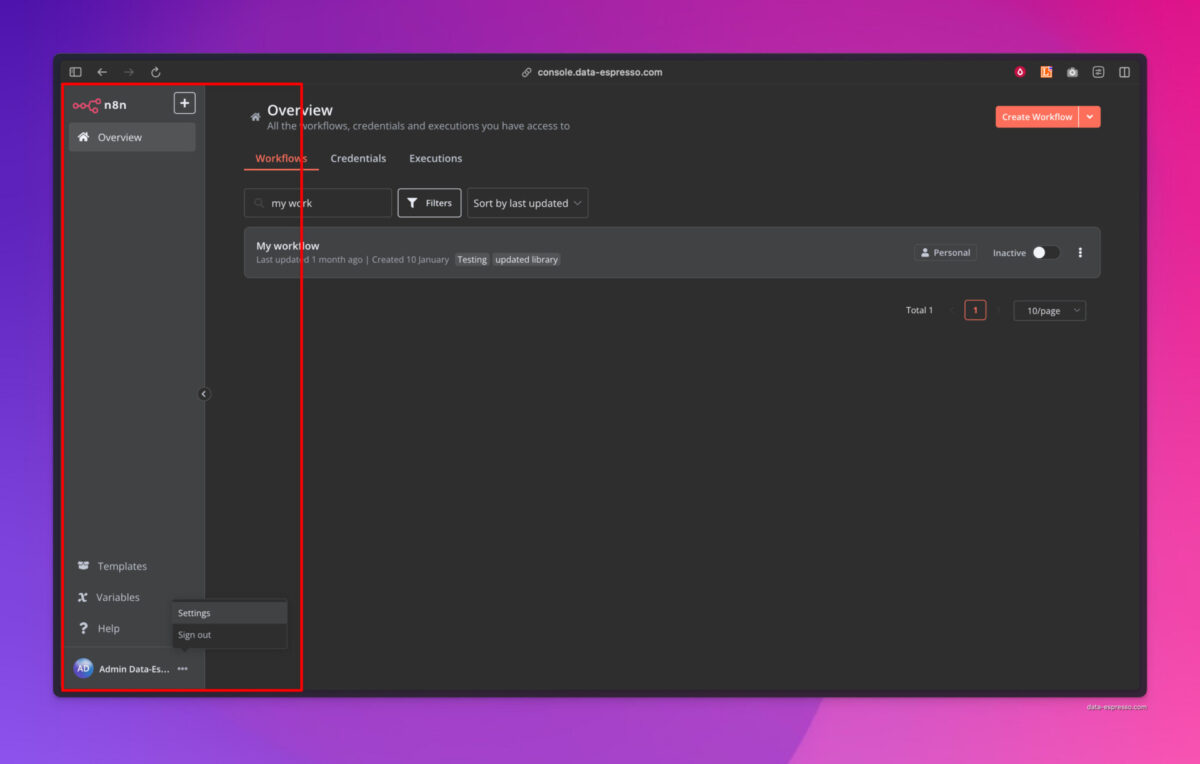
เมื่อคุณเปิด n8n ขึ้นมา คุณจะเห็นหน้าตาคล้ายๆ แบบนี้:
1. เมนูด้านซ้าย: ศูนย์กลางการจัดการ workflow ของคุณ
เมนูด้านซ้ายจะมีฟังก์ชันหลักสำหรับจัดการ workflow ทั้งหมดของคุณครับ คุณสามารถย่อและขยายได้โดยการคลิกที่ไอคอนลูกศรเล็กๆ มีอะไรบ้างน่ะเหรอ? มาดูกัน:

- Overview: รวม workflows และ credentials ทั้งหมดที่คุณมีสิทธิ์เข้าถึง (ที่นี่แหละครับที่คุณจะสร้าง workflow ใหม่)
- Templates: คลังของ workflows สำเร็จรูป ยอดเยี่ยมสำหรับการเริ่มต้นกับการใช้งานทั่วไป
- Variables: ใช้เก็บและเข้าถึงข้อมูลคงที่ในทุก workflows (ฟีเจอร์นี้มีในแผน Pro และ Enterprise)
- Settings: จัดการผู้ใช้และเข้าถึงการตั้งค่าสำหรับฟีเจอร์ต่างๆ
- Help: มีทรัพยากรเกี่ยวกับการช่วยเหลือและชุมชนของ n8n
- Admin Panel: สำหรับ n8n Cloud เท่านั้น เข้าถึงการใช้งาน การเรียกเก็บเงิน และการตั้งค่าเวอร์ชัน
- Update: แสดงการอัปเดตผลิตภัณฑ์ล่าสุด
2. พื้นที่ตรงกลาง: ศูนย์รวมข้อมูลของ Workflow
ในหน้าหลักจะมีพื้นที่รวมการทำงานของ Workflow ของเราทั้งหมด โดยจะมีส่วนประกอบหลักคือ
- Workflows: คือรายการของกระบวนการทำงานอัตโนมัติที่เราสร้างขึ้น
- Credentials: คือรหัสเชื่อมต่อกับบริการต่างๆ เช่น Google Sheets, Gmail หรือ ChatGPT ที่ n8n เก็บไว้อย่างปลอดภัยครับ
- Executions: คือประวัติการทำงานของ workflow ช่วยให้เราติดตามว่าทำงานได้ถูกต้องไหม มีปัญหาอะไรไหมครับ
- Search: เอาไว้ค้นหา Workflow ของเราครับ
- Filters: เป็นตัวกรองเพื่อค้นหา โดยสามารถค้นหาได้จาก tags หรือ สถานะของ Workflow ครับ (Active/Inactive)
- Sort by: เป็นการตั้งค่าการเรียงลำดับการแสดงผลของ Workflow
- Create Workflow: เป็นปุ่มเพื่อสร้าง Automation ใหม่ครับ

3. หน้าการสร้าง Workflow: จัดการ workflow ปัจจุบันของคุณ
ให้เราทดลองสร้าง Create Workflow ใหม่ขึ้นมาได้เลยครับ แถบด้านบนมีข้อมูลสำคัญเกี่ยวกับ workflow ปัจจุบันของคุณครับ:

- ชื่อ Workflow: โดยค่าเริ่มต้น n8n จะตั้งชื่อ workflow ใหม่ว่า “My Workflow” แต่คุณสามารถแก้ไขได้ตลอดเวลา
- +Add Tag: แท็กช่วยให้คุณจัดระเบียบ workflows ตามหมวดหมู่ กรณีการใช้งาน หรืออะไรก็ตามที่เกี่ยวข้องกับคุณ แนะนำให้ใช้ครับ เพราะหากเรามา workflow เยอะๆ จะช่วยให้เราจัดการได้ง่ายเลยครับ
- สวิตช์ Inactive/Active: ปุ่มนี้เปิดหรือปิดการทำงานของ workflow ปัจจุบัน (ค่าเริ่มต้นคือปิด)
- Share: คุณสามารถแชร์และทำงานร่วมกับผู้อื่นบน workflows ในแผน Starter, Pro และ Enterprise
- Save: ปุ่มนี้บันทึก workflow ปัจจุบัน
- ประวัติการแก้ไข: เราสามารถดูประวัติการแก้ไขของ Workflow เราได้โดยการกดที่ปุ่มนี้ครับ
- Editor Mode: โหมดแก้ไขเราจะสร้างและแก้ไข workflow โดยเพิ่ม node และเชื่อมต่อกันครับ
- Executions Mode: แสดงประวัติการทำงานของ workflow ทั้งที่สำเร็จและที่มีปัญหาครับ
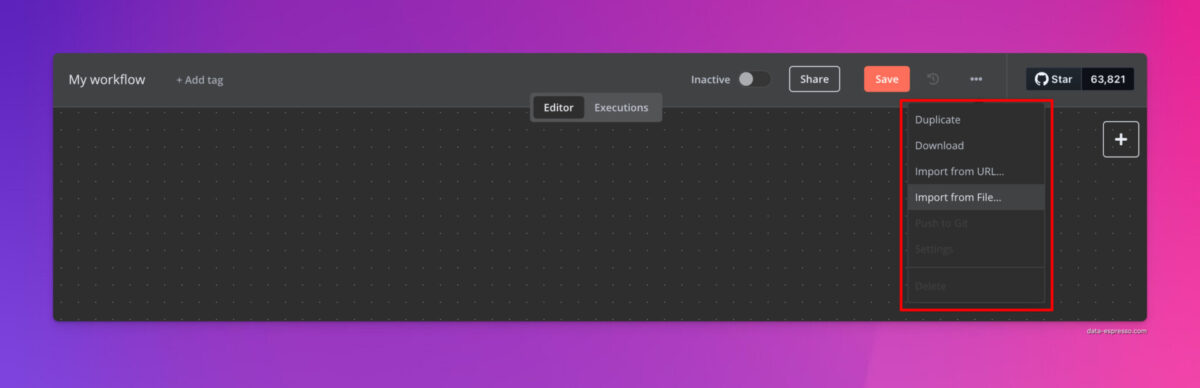
เมนูเพิ่มเติม : ที่จุดสามจุด เราสามารถเปิดเมนูเพิ่มเติมขึ้นมาได้ครับ โดยที่ จะมี
- Duplicate: คือการ Clone Workflow ที่เรากำลังทำงานอยู่ปัจจุบันขึ้นมาใหม่
- Download: คือการ Export Workflow เพื่อนำไปใช้งานต่อ หรือบันทึกเก็บไว้ที่เครื่องของเรา โดยจะได้ไฟล์ JSON ออกมากครับ
- Import from URL… เป็นการเปิดไฟล์ Workflow ผ่าน URL
- Import from File… คือการเปิดไฟล์ Workflow จากไฟล์ JSON ซึ่งอาจจะเป็นไฟล์ที่เราได้มาจาก Internet หรือจาก Template ของ n8n ครับ ประหยัดเวลาการสร้าง Workflow ไปได้เยอะเลย

4. Canvas: พื้นที่สร้าง Automation workflow ของคุณ
Canvas คือพื้นหลังกริดจุดสีเทาใน Editor UI ครับ ที่นี่จะแสดงไอคอนและโหนดต่างๆ พร้อมฟังก์ชันการทำงานที่แตกต่างกัน:

- ปุ่มสำหรับซูม canvas ให้พอดีกับหน้าจอ, ซูมเข้าหรือออกจาก canvas และรีเซ็ต canvas กลับไปที่ความละเอียดเดิม
- ปุ่มที่มีเครื่องหมาย + อยู่ข้างใน ปุ่มนี้เปิดแผง Node เพื่อเริ่มสร้าง Automation
- ปุ่มที่มีไอคอนโน้ตอยู่ข้างใน ปุ่มนี้เพิ่ม sticky note ลงใน canvas (จะมองเห็นเมื่อวางเมาส์เหนือไอคอน + ด้านบนขวา)
- สี่เหลี่ยมจุดไข่ปลาพร้อมข้อความ “Add first step” นี่คือที่ที่คุณเพิ่มโหนดแรกของคุณ
#TIP การเลื่อน canvas
คุณสามารถเลื่อน canvas ได้สามวิธีครับ:
- กด Ctrl + คลิกเมาส์ซ้ายบน canvas แล้วเลื่อนไปรอบๆ
- กดปุ่มกลางเมาส์บน canvas แล้วเลื่อนไปรอบๆ
- วางนิ้วสองนิ้วบนทัชแพดและเลื่อน
Node: หัวใจของ workflow automation
Node เปรียบเสมือนบล็อกก่อสร้างที่ทำหน้าที่ต่างๆ กัน ซึ่งเมื่อนำมารวมกัน จะกลายเป็นเครื่องจักรที่ทำงานได้: workflow อัตโนมัติครับ
💡 จากประสบการณ์ส่วนตัว Node เป็นแนวคิดที่ฉลาดมากของ n8n เพราะมันช่วยให้คุณมองเห็นภาพรวมของกระบวนการทำงานทั้งหมดได้ชัดเจน คล้ายกับการวาด flowchart แต่มันทำงานได้จริง!
Node คือขั้นตอนการทำงานหนึ่งขั้นตอนใน workflow ของคุณ: โดยอาจจะเป็นขั้นตอนที่, โหลดข้อมูล, ประมวลผล หรือ ส่งข้อมูล
n8n จัดประเภท Node เป็น 2 ประเภทหลักๆ ตามฟังก์ชันการทำงาน:
Triggers และ Actions: หัวใจของการสร้าง Workflow
Triggers (ตัวกระตุ้น)
คือสิ่งที่ทำให้ workflow เริ่มทำงาน เช่น:
- Manual Trigger: เริ่มเมื่อเรากดปุ่มทดสอบ
- Schedule Trigger: ทำงานตามเวลาที่กำหนด (รายชั่วโมง, รายวัน, รายสัปดาห์)
- Webhook Trigger: ทำงานเมื่อมีข้อมูลส่งมาที่ URL เฉพาะ
- App Event Triggers: ทำงานเมื่อมีเหตุการณ์ในแอปที่เชื่อมต่อ
- On Chat Message: ทำงานเมื่อมีข้อความใหม่ในแชท
Actions (การกระทำ)
คืองานที่ workflow จะทำหลังจากถูกกระตุ้น:
- App Actions: เชื่อมต่อกับบริการภายนอก เช่น Google Sheets, Gmail
- Data Transformation: แปลงข้อมูลก่อนส่งไปขั้นตอนต่อไป
- Flow Control: เพิ่มเงื่อนไขและทางเลือกใน workflow
- Core Actions: ทำงานพื้นฐาน เช่น ส่ง HTTP request หรือรันโค้ด
คิดง่ายๆ ว่า Trigger คือ “เมื่อไร” ที่ระบบจะเริ่มทำงาน ส่วน Action คือ “อะไร” ที่ระบบจะทำครับ
และมี Node ประเภทอื่นๆ ให้ใช้งานเพิ่มเติมเช่นกันครับ
- Core Nodes: อาจเป็น core หรือ app nodes ในขณะที่โหนดส่วนใหญ่เชื่อมต่อกับบริการภายนอกเฉพาะ core nodes ให้ฟังก์ชันการทำงานเช่น logic, การจัดกำหนดการ หรือการเรียก API ทั่วไป
- Cluster Nodes: เป็นกลุ่มโหนดที่ทำงานร่วมกันเพื่อให้ฟังก์ชันการทำงานใน workflow
การค้นหาและเพิ่ม Node: เริ่มสร้าง workflow ของคุณ
วิธีค้นหาโหนด
คุณสามารถค้นหา Node ที่มีทั้งหมดในแผงโหนดทางด้านขวาของ Editor UI ครับ มีสามวิธีที่คุณสามารถเปิดตัวเลือก Node ได้:
- คลิกไอคอน + ที่มุมบนขวาของ canvas
- คลิกไอคอน + ทางด้านขวาของโหนดที่มีอยู่บน canvas (โหนดที่คุณต้องการเพิ่มอีกอันหนึ่ง)
- กดปุ่ม Tab บนคีย์บอร์ดของคุณ

ในแผงตัวเลือก คุณจะสังเกตเห็นว่าเมื่อเพิ่ม Node แรกของคุณ คุณจะเห็นหมวดหมู่ trigger node ที่แตกต่างกัน หลังจากที่คุณเพิ่ม trigger node แล้ว คุณจะเห็นว่าแผงโหนดเปลี่ยนไปแสดงโหนด Action, Data transformation, Helper, Flow และ File
ถ้าคุณต้องการค้นหา Node เฉพาะ ให้ใช้ช่องค้นหาที่ด้านบนของแผงตัวเลือกได้ครับ
วิธีเพิ่ม Node
มีสองวิธีในการเพิ่ม Node ลงใน canvas:
- เลือก Node ที่คุณต้องการ Nodeใหม่จะเชื่อมต่อกับโหนดที่เลือกบน canvas โดยอัตโนมัติ
- ลากและวาง Node ไปยัง canvas
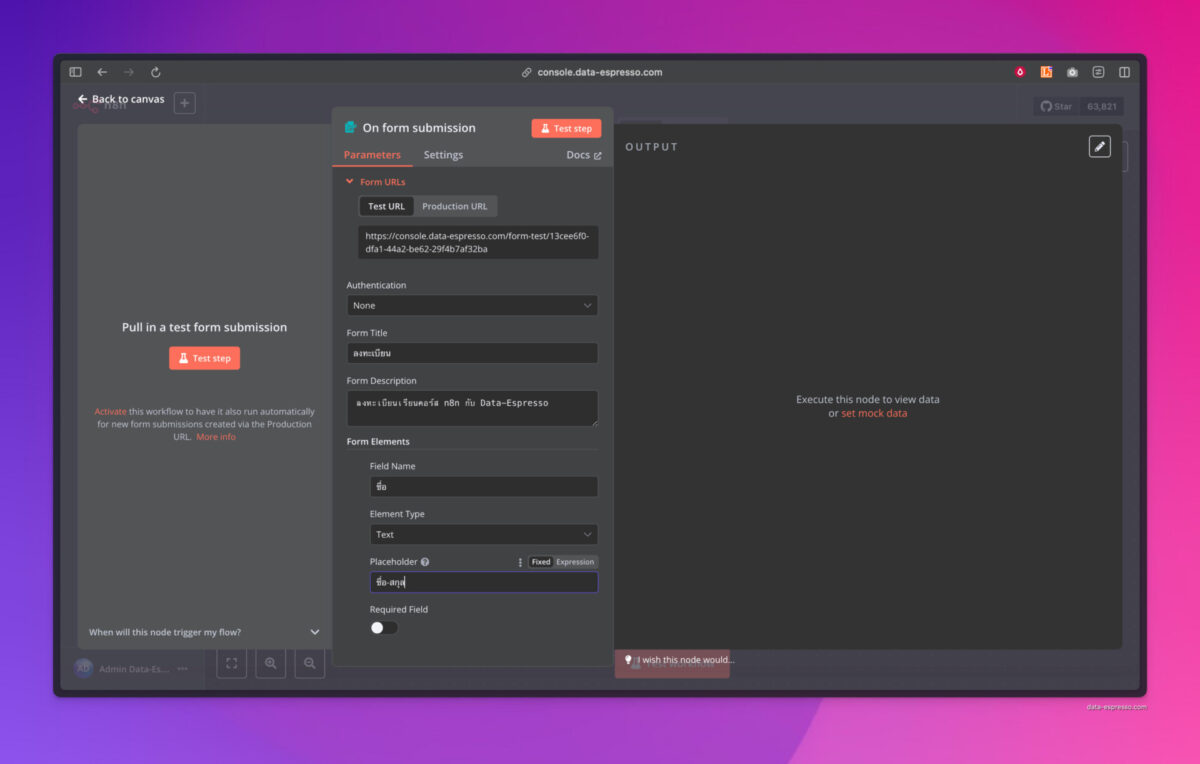
- ตัวอย่างแรกเราจะใช้ On form submission node ครับ
หลังจากเลือก Node เสร็จ เราจะเข้าหน้าจอของ Node Setting ครับ
ในหน้านี้จะประกอบไปด้วยสามส่วนหลักๆ คือ
- Input panel (ด้านซ้าย) – ข้อมูลที่เข้ามา
- Configure การตั้งค่าการทำงานของ Node – ซึ่งแต่ละ Node จะมีการตั้งค่าที่แตกต่างกัน
- Output panel (ด้านขวา) – ข้อมูลหลังจาก node ประมวลผล
เดี๋ยวเรามาลองสร้าง Form กันเลยนะครับตามตัวอย่างด้านล่างเลย

เมื่อตั้งค่าเสร็จแล้ว ให้ลองกดที่ปุ่ม Test Step n8n จะเปิดหน้า Form ที่เราสร้างมา ให้เราลองกดลงทะเบียนดูนะครับ

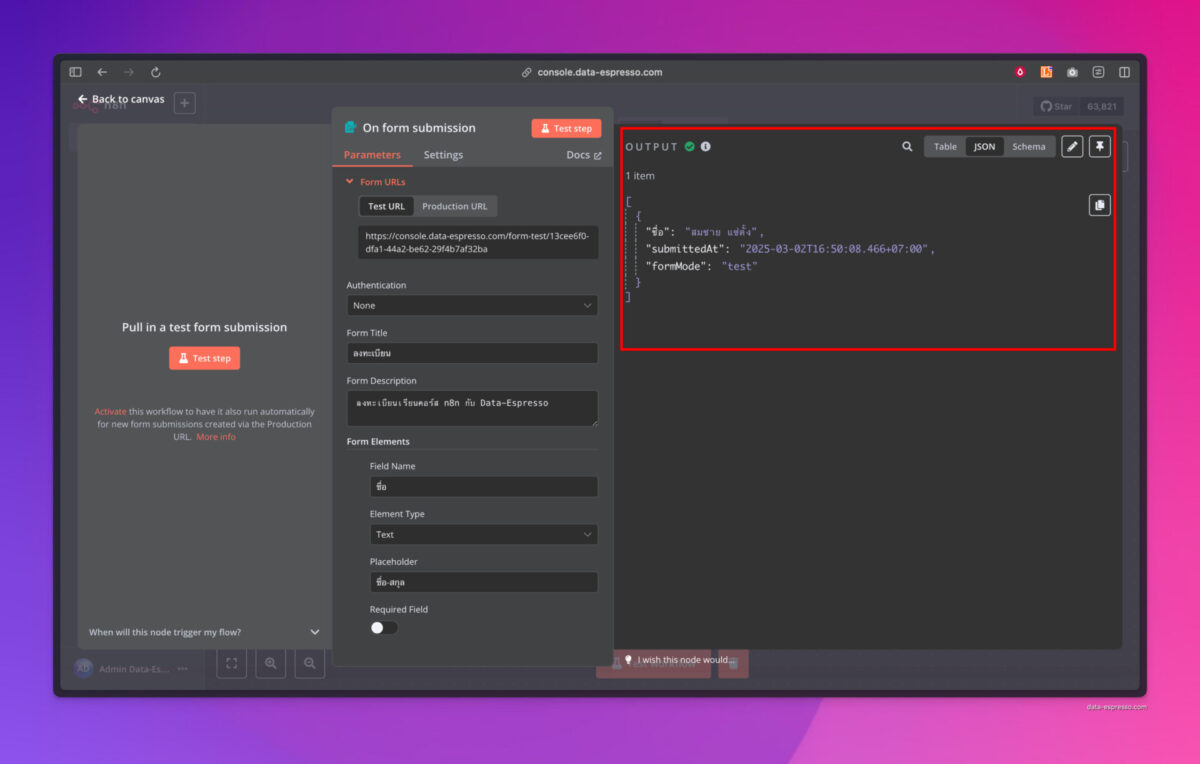
เมื่อเรากลับมาที่ n8n เราจะพบว่ามี ข้อมูลแสดงผลในส่วน Output แล้ว
ซึ่งรูปแบบการดูข้อมูล จะมีสามแบบ:
- Table view (แบบตาราง)
- JSON view (แบบโค้ด)
- Schema view (แบบโครงสร้าง)
ลองกดเปลี่ยนดูนะครับ
เราสามารถกลับไปที่ Canvas ของเราโดยการกดที่ปุ่ม Back to Canvas ได้ครับ

ปุ่ม Node: จัดการโหนดของคุณ
หลังจากกลับมาที่ Canvas ถ้าคุณวางเมาส์เหนือโหนด คุณจะสังเกตเห็นว่ามีไอคอนสามอันปรากฏขึ้นด้านบน:
- Execute โหนด (ไอคอน Play)
- ปิด/เปิดการทำงานของโหนด (ไอคอน Power)
- ลบโหนด (ไอคอน Trash)
นอกจากนี้ คุณจะเห็นไอคอน … ซึ่งเปิดเมนูบริบทที่มีตัวเลือกโหนดอื่นๆ เพิ่มเติมครับ
#สรุป: ก้าวแรกของคุณกับ n8n Editor UI

ในบทความนี้ คุณได้เรียนรู้วิธีนำทาง Editor UI, ความหมายของไอคอนต่างๆ, วิธีเข้าถึงแผงด้านซ้ายและแผงโหนด, และวิธีเพิ่มโหนดลงใน canvas และตีความผลการทำงานของพวกเขา
💡 จากประสบการณ์ การเริ่มต้นใช้งาน n8n อาจดูซับซ้อนในตอนแรก แต่เมื่อคุณคุ้นเคยกับ UI แล้ว คุณจะพบว่ามันเป็นเครื่องมือที่ทรงพลังมากๆ สำหรับการสร้าง automation โดยไม่ต้องเขียนโค้ด สำหรับธุรกิจขนาดเล็กถึงขนาดกลางหรือนักพัฒนาที่ต้องการประหยัดเวลา n8n เป็นตัวเลือกที่คุ้มค่ามากครับ
ในบทความถัดไป เราจะสร้าง mini-workflow เพื่อนำสิ่งที่คุณได้เรียนรู้มาปฏิบัติจริง ส่วนตัวผมแนะนำให้ลองเล่นๆ กับ UI ก่อน เพื่อสร้างความคุ้นเคยนะครับ
เจอกันในบทความหน้า มีคำถามอะไรเกี่ยวกับ n8n หรือ automation ทักมาได้เลยครับ ผมยินดีช่วยเหลือเสมอ! 🚀 #DataEspresso #Automation #n8nTips