สวัสดีครับ วันนี้ผมจะมาแนะนำเครื่องมือสุดล้ำที่จะช่วยให้การนำเสนอข้อมูลของคุณน่าสนใจขึ้นอย่าง Napkin.AI ครับ
💡 จากประสบการณ์ทำงานมา 20 ปี ผมเจอปัญหาเรื่องการทำภาพประกอบมาเยอะมากครับ บางทีมีไอเดียดีๆ แต่ไม่รู้จะสื่อสารออกมายังไงให้คนดูเข้าใจ Napkin.AI เลยเป็นตัวช่วยที่ตอบโจทย์มากๆ
จุดเริ่มต้นของ Napkin.AI
Napkin.AI เกิดจากแนวคิดของ Pramod Sharma และ Jerome Scholler สองวิศวกรที่เคยทำงานที่ Google ด้วยความคับข้องใจในการนำเสนองานผ่านเอกสารและสไลด์ที่ดูน่าเบื่อ พวกเขาจึงพัฒนาแพลตฟอร์มที่ใช้ AI มาช่วยแปลงข้อความให้กลายเป็นภาพที่สวยงามและเข้าใจง่าย
💡 ในความเห็นผม Napkin.AI เป็นเครื่องมือที่ตอบโจทย์คนทำงานยุคใหม่มากครับ เพราะช่วยประหยัดเวลาในการออกแบบ และทำให้งานนำเสนอดูน่าสนใจขึ้นแม้เราจะไม่มีพื้นฐานด้านกราฟิก
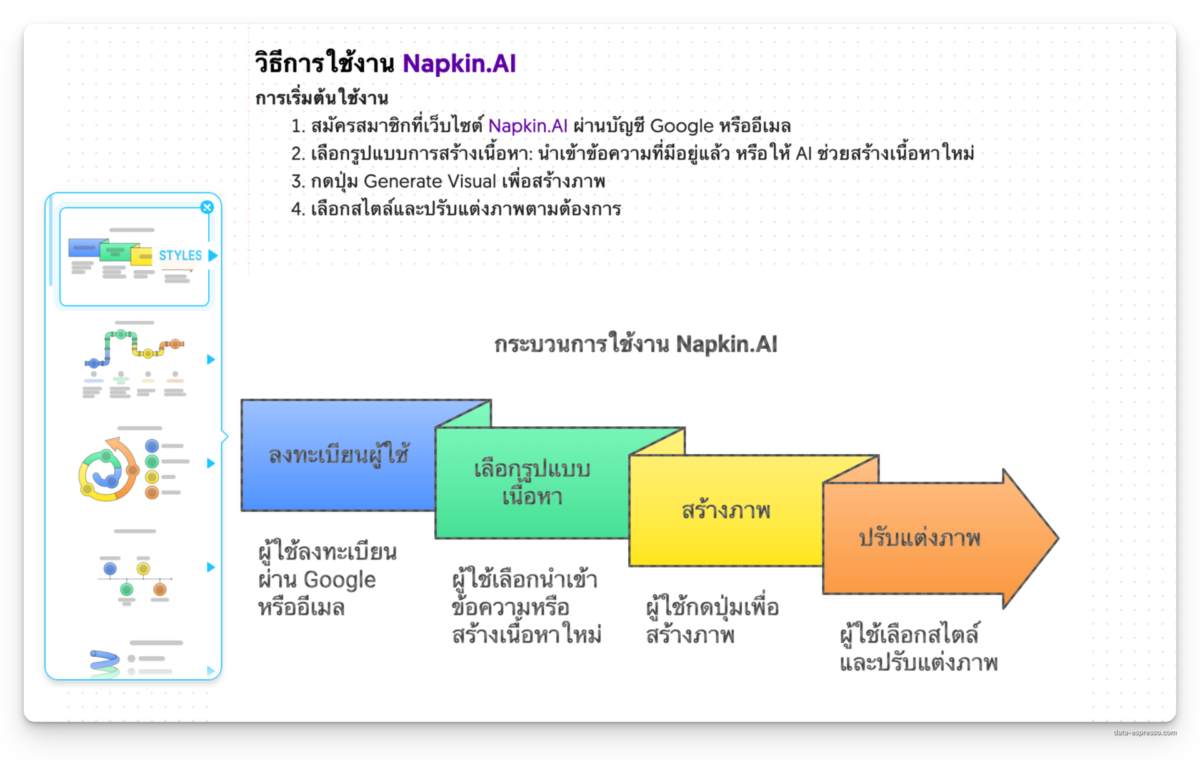
วิธีการใช้งาน Napkin.AI แบบละเอียด
การสมัครใช้งาน

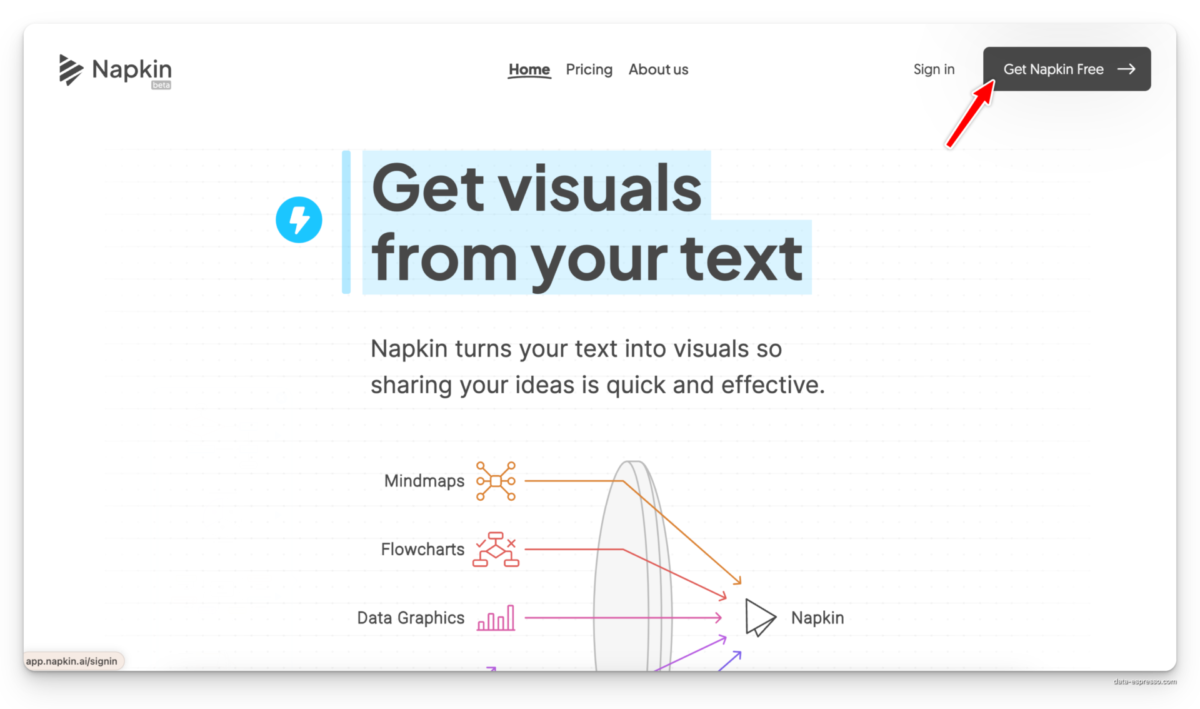
Step 1: ไปที่เว็บไซต์ Napkin.AI จากนั้นกดที่ปุ่ม Get Napkin Free

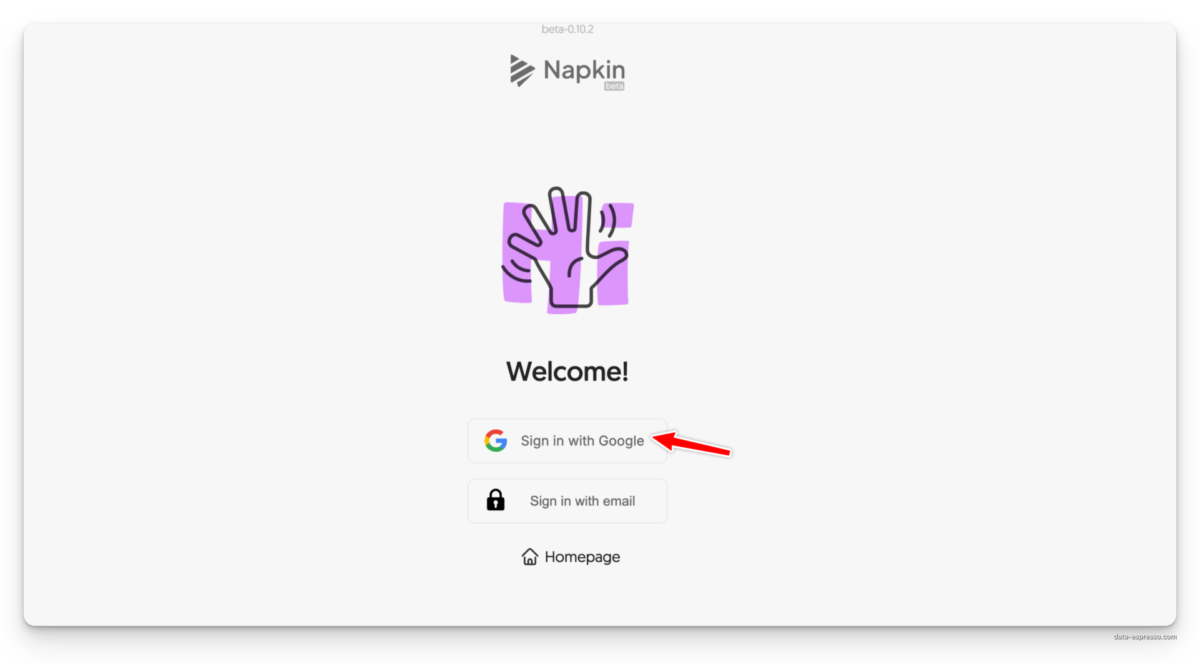
Step 2: คุณจะเจอหน้า Welcome พร้อมตัวเลือกการล็อกอิน มีตัวเลือกให้ Sign in ได้ 2 แบบ: Sign in with email, Sign in with Google ผมแนะนำให้สมัครผ่านบัญชี Google (Gmail) ครับสะดวกดี

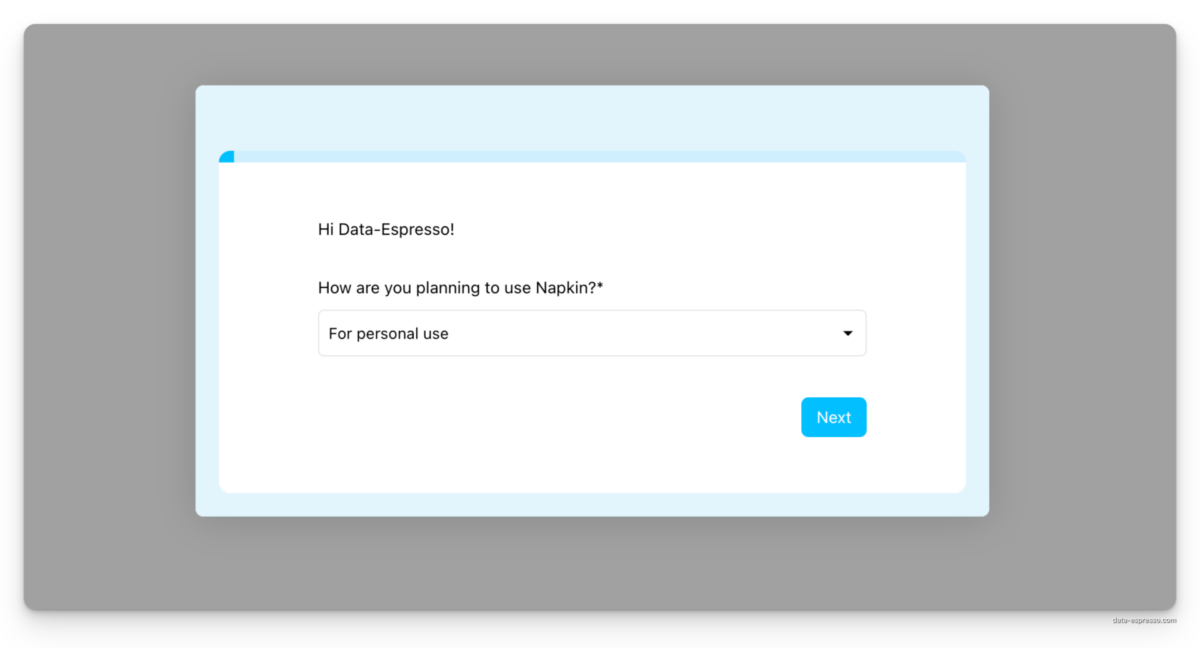
Step 3: เลือกวัตถุประสงค์การใช้งาน 🎯 ระบุว่าจะใช้งานเพื่ออะไร เช่น “For personal use” (เลือกอะไรก็ได้ครับ) แล้วกด Next

Step 4: กำหนดรูปแบบการใช้งาน 📊 เลือกว่าจะใช้ Napkin visuals สำหรับอะไรบ้าง: เช่น Presentation , Social media content, และอื่นๆ (เลือกอะไรก็ได้ครับ) จากนั้นกด Submit

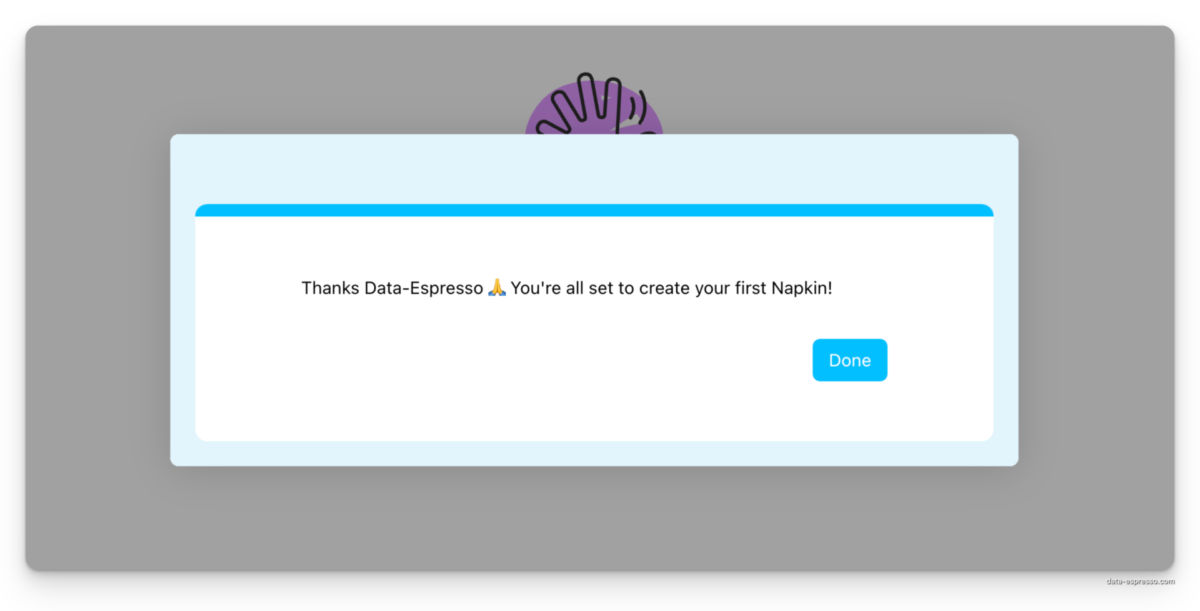
Step 5: รอระบบประมวลผล แล้วคุณจะได้รับข้อความ “Thanks (ชื่อของคุณ)! You’re all set to create your first Napkin!” จากนั้นให้กด Done ครับ

เริ่มต้นสร้างเนื้อหาด้วย Napkin
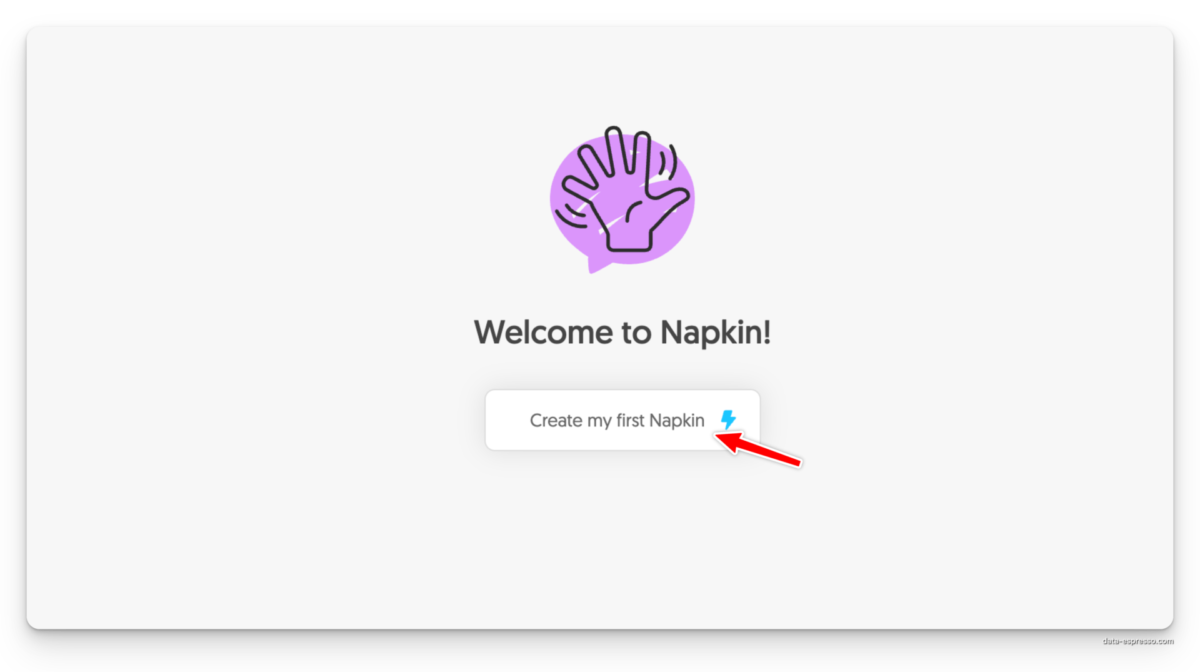
Step 6: เข้าสู่หน้าสร้างงาน 🎨 กดปุ่ม “Create my first Napkin” เพื่อเริ่มต้นสร้างผลงานชิ้นแรก

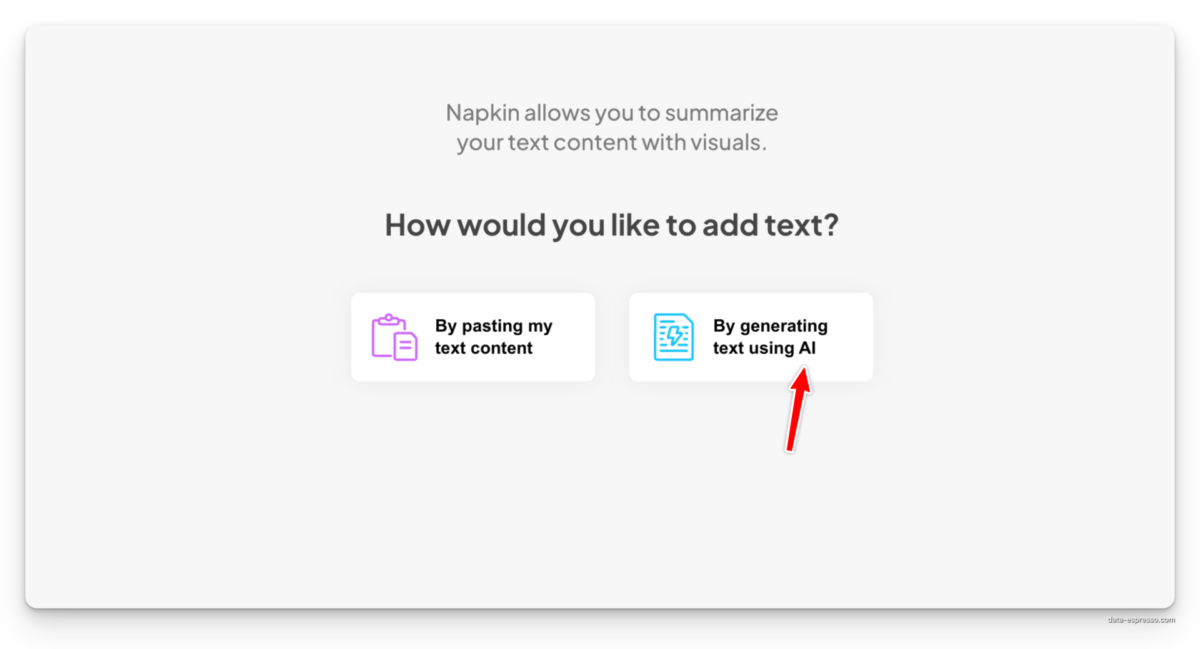
Step 7: เลือกวิธีการสร้างเนื้อหา ✍️ จะมีให้เลือก 2 แบบ:
1-By pasting my text content
2-By generating text using AI
เดี๋ยวเราลองใช้วิธี ที่ 2 กันนะครับ

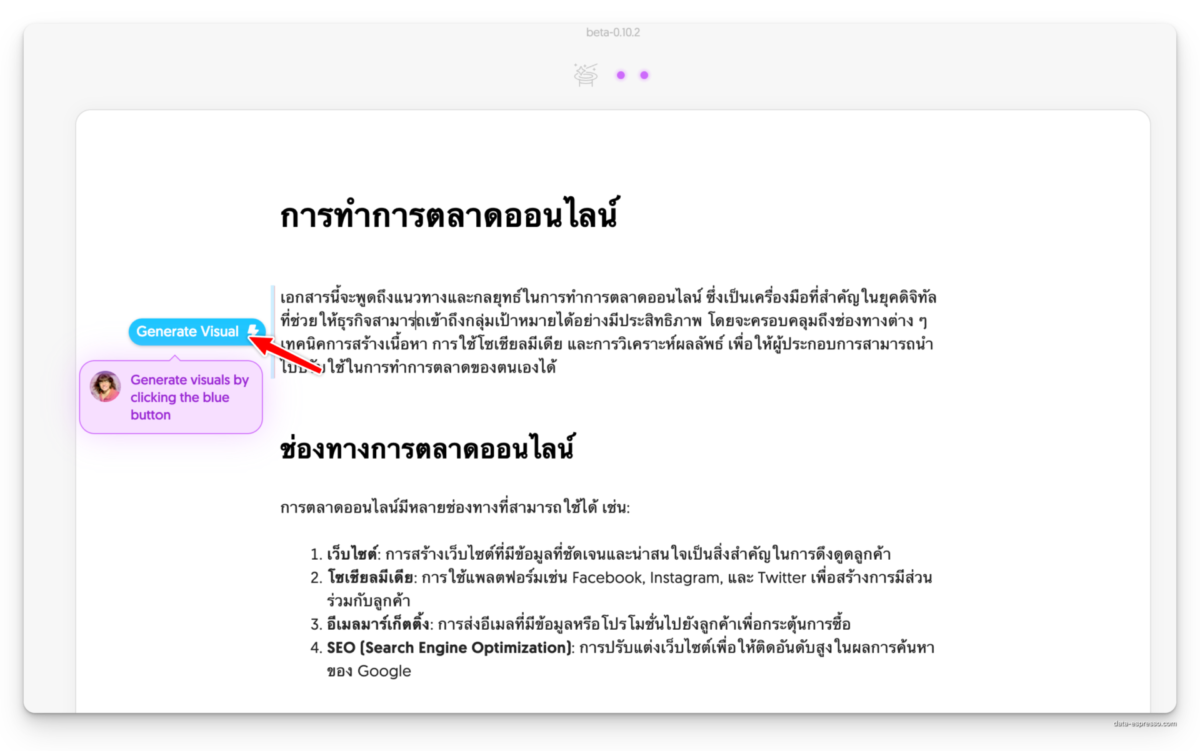
Step 8: การป้อนข้อความ 📝 ใส่ข้อความที่ต้องการ เช่น “การทำการตลาดออนไลน์”

Step 9: การสร้างภาพ 🖼️ ในการใช้งานครั้งแรกเราต้องกดปุ่ม สายฟ้า Generate Visual เพื่อให้ AI สร้างภาพจากข้อความแรกก่อนเสมอครับ น่าจะเป็นระบบตั้งค่าไว้ เราก็กดปุ่มสายฟ้าตามกล่องสีม่วงไปก่อนนะครับ

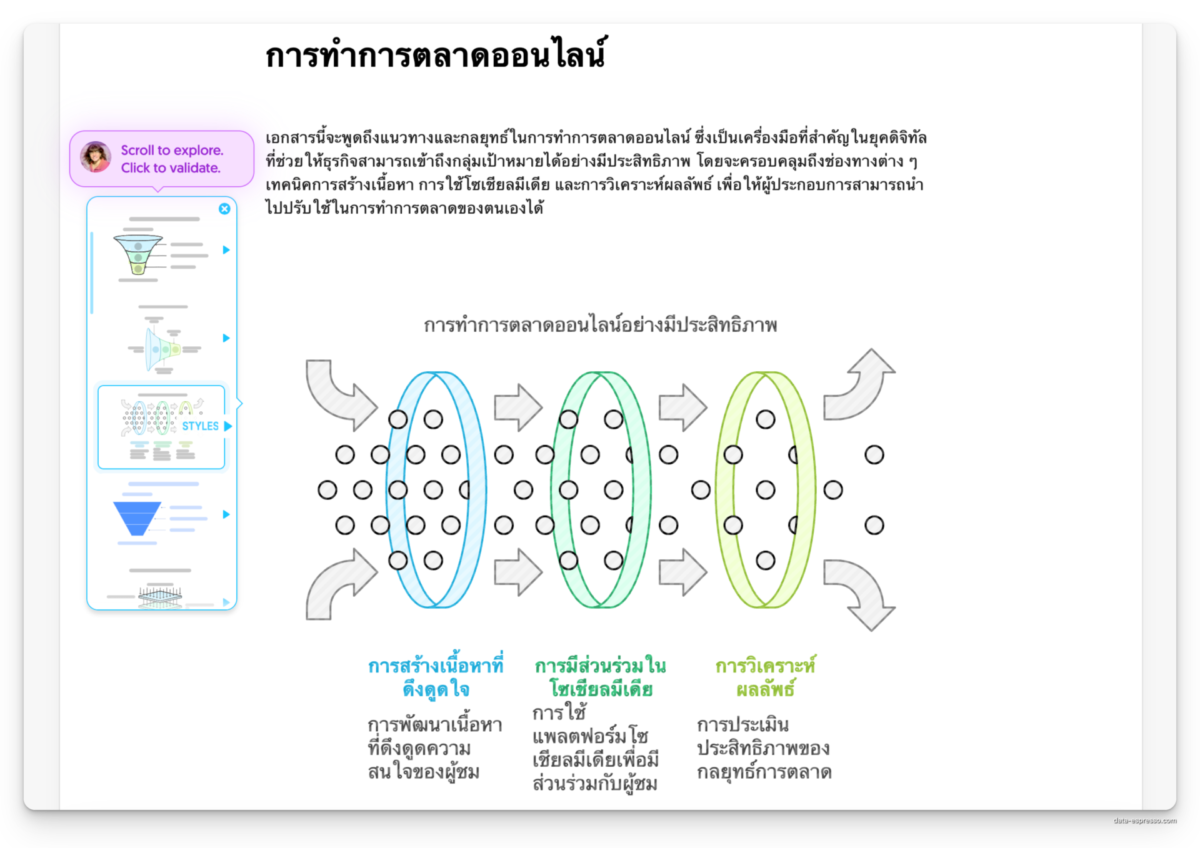
Step 10: ปรับแต่งการแสดงผล 🎮 ใช้เครื่องมือต่างๆ เพื่อปรับแต่งการแสดงผล เช่น สี ขนาด และรูปแบบ
จะเห็นว่าเราได้ภาพ Infographic สวยๆ มาได้อย่างรวดเร็วเลยใช่มั้ยครับ แถมมีให้เลือกหลายอันอีกต่างหาก สะดวกมากจริงๆ (อันนี้ก็ต้องกดตามกล่องสีม่วงไปก่อนครับ ครั้งแรกเท่านั้นครับ)
การสร้าง Infographic แบบกำหนดเอง

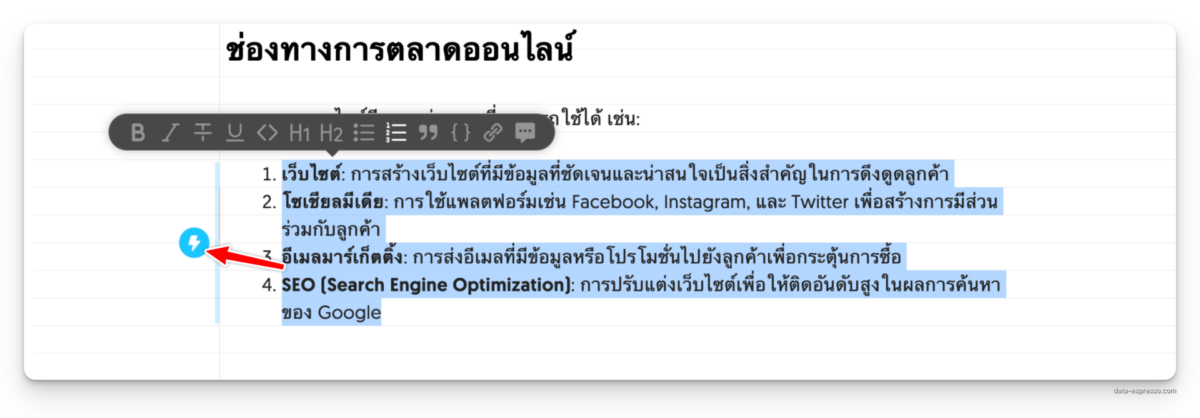
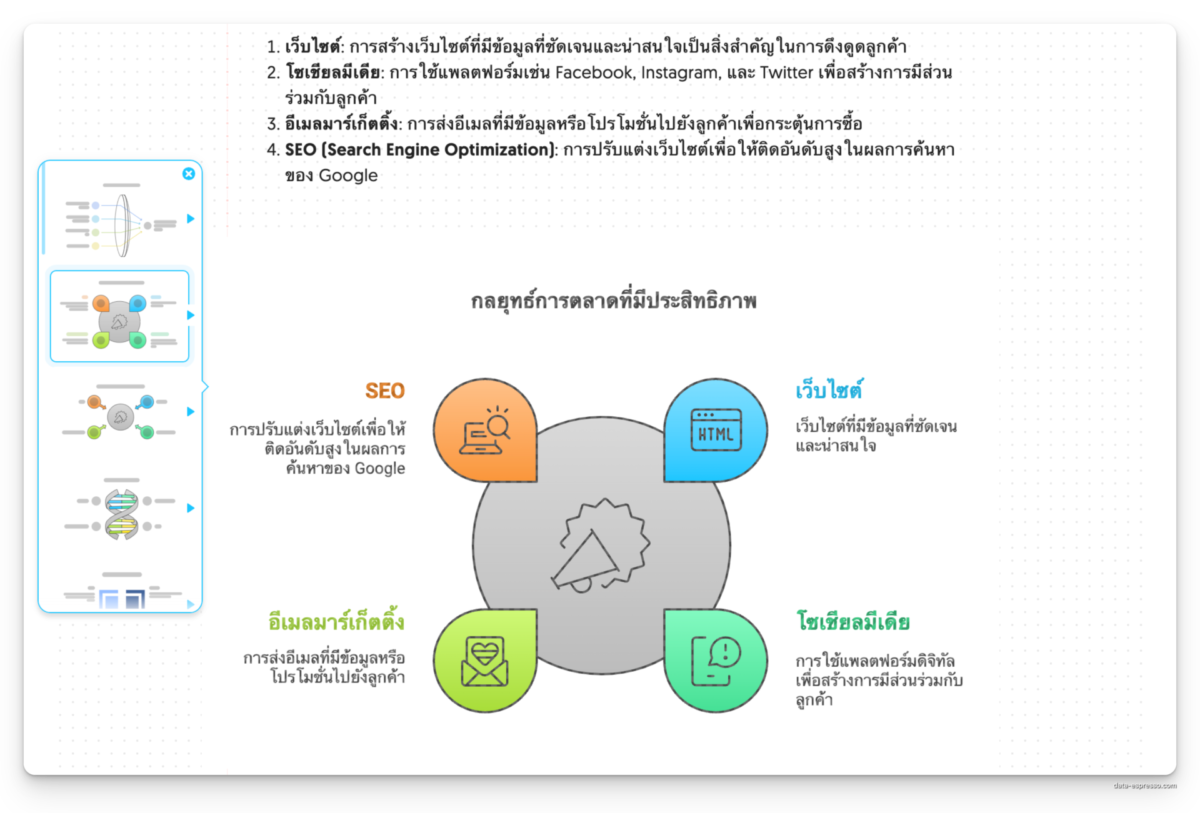
Step 10: ให้เราเลือกคลุมเนื้อหาที่ต้องการสร้าง Infographic (ถมดำ) แล้วจะมีปุ่มสายฟ้าขึ้นมา ก็ให้เรากดได้เลยครับ

เราก็จะได้ภาพ Infographic จากเนื้อหาที่เราเลือกทันทีเลย
การบันทึกภาพไปใช้งานต่อ

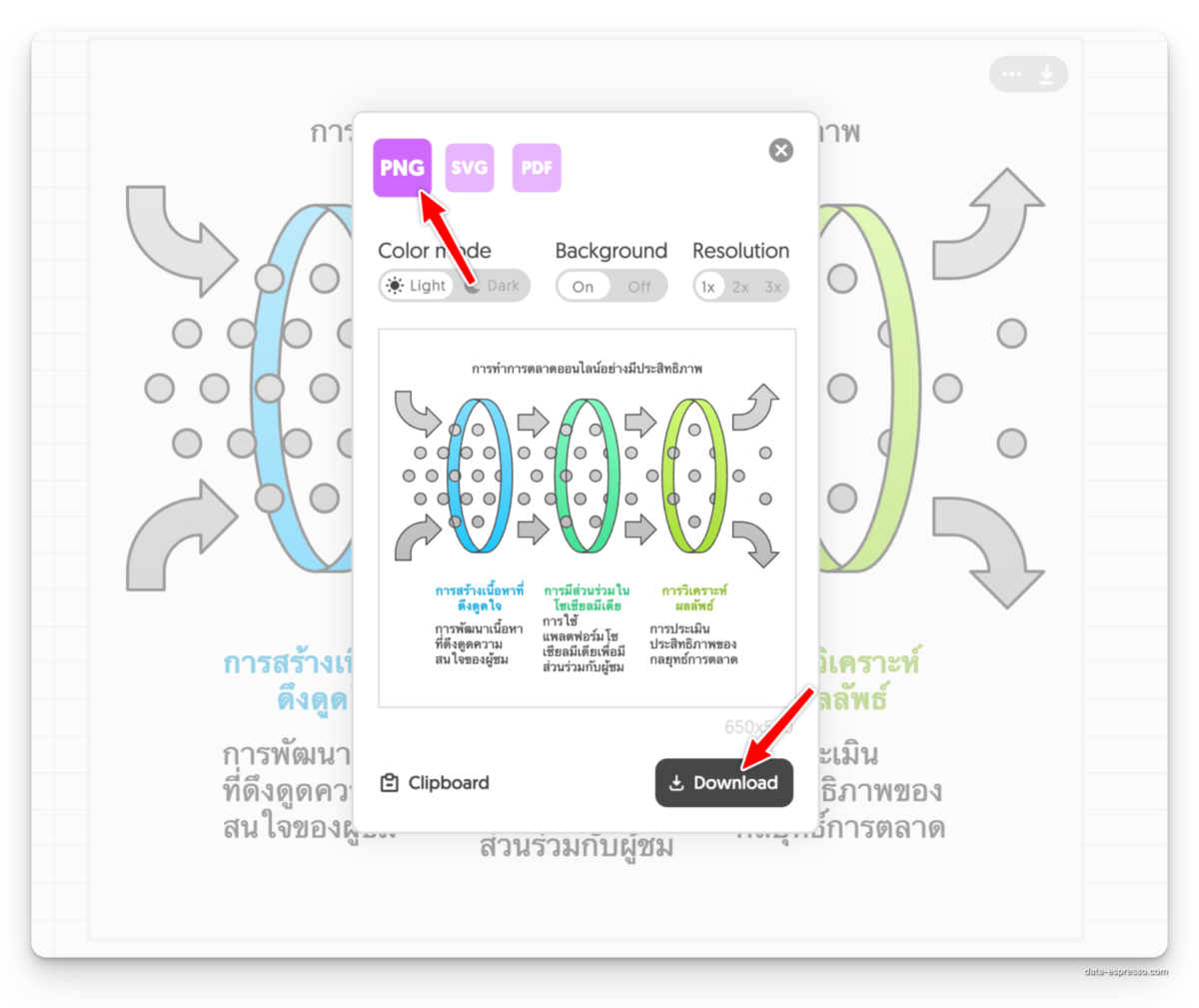
Step 11: การบันทึกและส่งออก 💾 เลือก Infographic ที่ต้องการแล้วกดที่ปุ่ม Export ตรงมุมขวาตามรูป

Step 12: เลือกรูปแบบการส่งออกได้ทั้ง PNG, SVG, PDF จากนั้นกด Download เราก็จะได้รูปภาพไปใช้ต่อได้ทันทีครับ
การสร้าง Infographic ใหม่

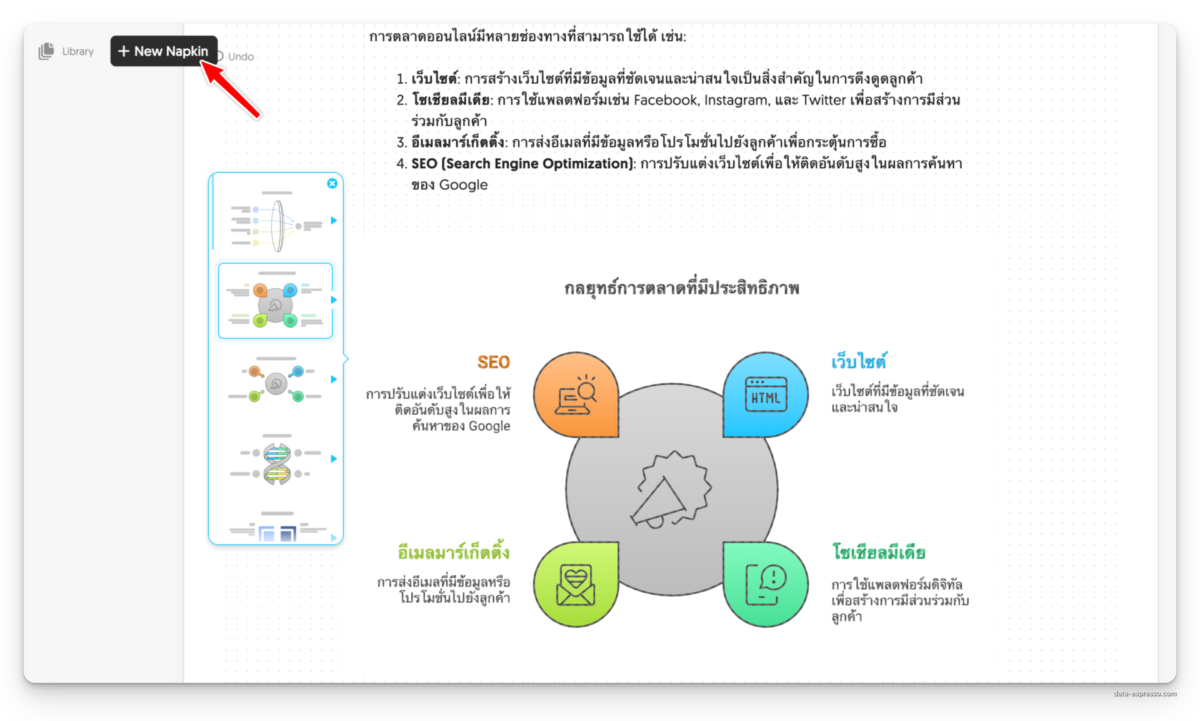
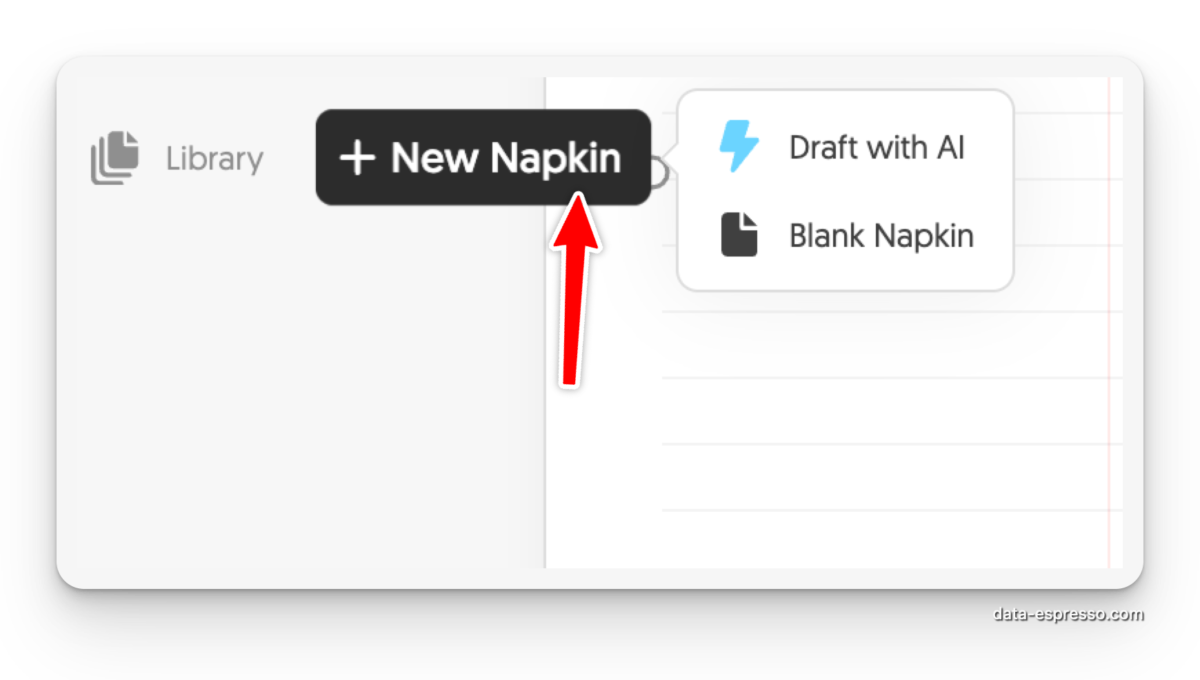
Step 13: การสร้าง Napkin ใหม่ ➕ ใช้ปุ่ม “+ New Napkin” เพื่อสร้างชิ้นงานใหม่

Step 14: เมนูเพิ่มเติม 🔧 เลือก “Draft with AI” หรือ “Blank Napkin” ตามต้องการ

Step 15: จากนั้นให้กำหนดข้อความเอง หรือจะสร้างจาก AI ตาม ขั้นตอนที่ผ่านมาได้เลยครับ
ฟีเจอร์เด่น
- แปลงข้อความเป็นภาพได้หลากหลายรูปแบบ เช่น แผนภูมิ ไดอะแกรม อินโฟกราฟิก4
- มีเทมเพลตให้เลือกมากมาย
- AI ช่วยจัดวางองค์ประกอบให้สวยงาม
- ส่งออกไฟล์ได้ทั้ง PNG, SVG และ PDF
การประยุกต์ใช้งาน
การตลาดและโฆษณา
- สร้างคอนเทนต์สำหรับโซเชียลมีเดีย
- ออกแบบสื่อโฆษณา
- นำเสนอข้อมูลการตลาด
การศึกษา
- สร้างสื่อการสอน
- อธิบายแนวคิดที่ซับซ้อน
- ทำงานนำเสนอในชั้นเรียน
💡 จากประสบการณ์ส่วนตัว ผมพบว่า Napkin.AI เหมาะมากสำหรับการทำ Digital Transformation ครับ เพราะช่วยให้เราสื่อสารแนวคิดที่ซับซ้อนให้ทีมและลูกค้าเข้าใจได้ง่ายขึ้น
มุมมองสู่อนาคต
ปัจจุบัน Napkin.AI ได้รับเงินทุน 10 ล้านดอลลาร์จาก Accel และ CRV โดยมีแผนพัฒนาต่อยอดดังนี้:
- เพิ่มความสามารถในการสร้างภาพที่ซับซ้อนมากขึ้น
- ปรับปรุงคุณภาพของ AI
- ขยายทีมวิศวกร AI และนักออกแบบกราฟิก
💡 ถ้าให้วิเคราะห์ ผมมองว่า Napkin.AI จะกลายเป็นเครื่องมือสำคัญสำหรับธุรกิจในยุค Digital Transformation ครับ เพราะช่วยลดช่องว่างระหว่างไอเดียและการนำเสนอ ทำให้การสื่อสารในองค์กรมีประสิทธิภาพมากขึ้น
ลองไปใช้กันดูนะครับ ได้รูป Infographic สวยๆ ก็มาแชร์กันด้วยนะครับ