วันนี้จะมาสอนสร้าง Web App ด้วย Python Streamlit นะครับ เป็นการเขียนใช้ ChatGPT เป็น Backend ในการตอบคำถามลูกค้า โดยจะส่งคำถามของ User ผ่าน API ของ ChatGPT และตอบกลับจากทางหน้าเว็บ ซึ่งสะดวกและง่ายมากๆ เลยนะครับ มาลองทำกันเลยครับ ไม่นาน
สิ่งที่ต้องมีก่อนเขียนโปรแกรม
- Python environment / Anaconda (Download)
- Visual Studio Code (Download)
- OpenAI API Key (วิธีขอ API Key)
ถ้าพร้อมกันแล้วก็เริ่มกันได้เลยครับ
เขียน Python สร้าง ChatGPT
สร้างไฟล์ .streamlit/secrets.toml ตัวเก็บ API Key ของ ChatGPT ครับ จากนั้นในไฟล์เพิ่ม Code และใส่ OpenAI API Key เข้าไปนะครับ แก้ เป็น API Key ของเราที่ได้จากขั้นตอนการขอ API Key นะครับ
OPENAI_API_KEY = 'sk-XXXXXXXXXXXXXXXXXXXXXXXXXX'จากนั้นสร้างไฟล์ app.py แล้วใส่เขียน Code ด้านล่างครับ
import openai
import streamlit as st
# Load OpenAI API key
openai.api_key = st.secrets["OPENAI_API_KEY"]
# Introduction
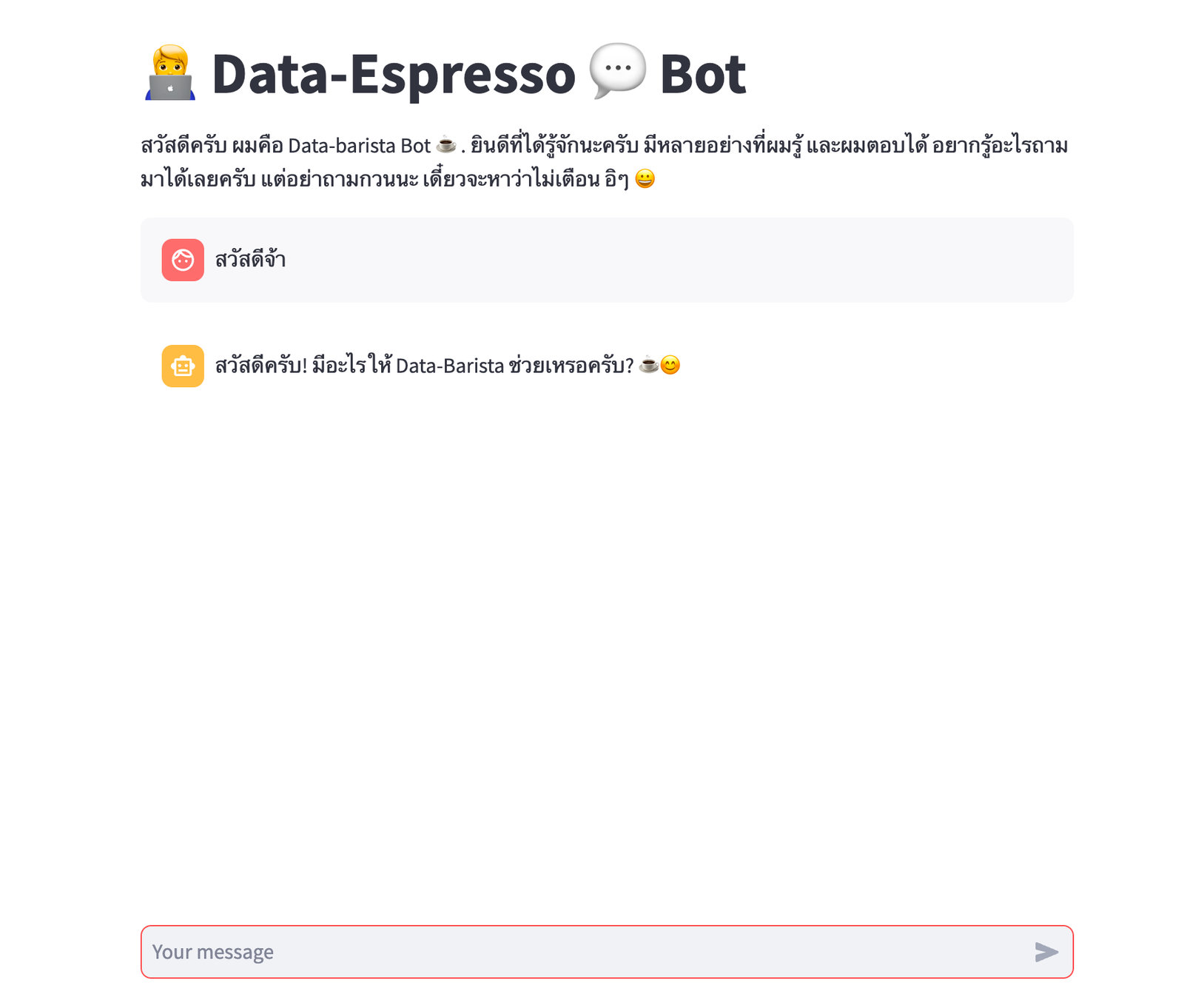
st.title("🧑💻 Data-Espresso 💬 Bot")
"""
สวัสดีครับ ผมคือ Data-barista Bot ☕️ .
ยินดีที่ได้รู้จักนะครับ มีหลายอย่างที่ผมรู้ และผมตอบได้ อยากรู้อะไรถามมาได้เลยครับ แต่อย่าถามกวนนะ เดี๋ยวจะหาว่าไม่เตือน อิๆ 😀
"""
# Set the role of the chat
if "messages" not in st.session_state:
st.session_state["messages"] = [
{"role": "system", "content": "You are a data analytics expert called Data-Barista, you love to use emojis. You are professional on data analytics and data science"}
]
# Parse user input to the chartGPT API
if prompt := st.chat_input():
st.session_state.messages.append({"role": "user", "content": prompt})
st.chat_message("user").write(prompt)
response = openai.ChatCompletion.create(model="gpt-3.5-turbo-0613", messages=st.session_state.messages)
msg = response.choices[0].message
st.session_state.messages.append(msg)
st.chat_message("assistant").write(msg.content)จากนั้นไปที่ Terminal แล้ว Run command
streamlit run app.py
ตัวระบบจะเปิดหน้าเว็บ Browser เราก็สามารถ Chat คุยกับเจ้า Bot ของเราได้แล้วครับ

ลองทำดูนะครับ ถ้าติดคำถามตรงไหนถามมาได้เลยนะครับ